The LEGO Foundation
Releasing Superpowers

2021
Releasing Superpowers
It might have been a while, but at one point, you’ve probably fantasized about having superpowers. Maybe a gentle bite by a tiny bug, and BAM! - some amazing superpowers. You might even have tried to move an object with your mind – fully focused staring at a LEGO® brick for hours… If you’ve succeeded, then we would have heard about it. And surely you weren’t the only one trying.
The Task
The point is, we are all born with a huge amount of imagination and curiosity and a drive to explore everything surrounding us. That’s the superpower the LEGO Foundation is talking about. Our ability to gain knowledge and skills through play.
Through play, children flex and find their way. Instead of noting down rigid facts and figures, they hone ways of thinking, creating, working together, and testing ideas. All skills they’ll need to thrive throughout their lives. So, the sooner we bring learning through play into every home and classroom, the sooner we help our children get set for tomorrow. Whatever tomorrow looks like.
Children know play is their superpower. We’re here to convince the grown-ups and thus contribute to the UN’s Sustainable Development Goal 4: to secure children’s access to quality education and support lifelong learning. Specifically, the LEGO Foundation aims to reach and impact at least 75 million children by 2032. And one first step on that journey is to build a new version of learningthroughplay.com. To our great luck, the LEGO Foundation chose Dwarf as its digital partner for this and future projects.
It may seem like "a reasonably easy sale" that children learn through play - and that all adults should embrace and stimulate children's play. But it’s not. You don’t have to be very far away from Billund before the perception of children, play, and learning changes. And, if we are to be completely honest, it’s not all adults who find it important and/or easy to loosen up and just play – even in our society.
Therefore, we’ll need to make an effort to convince parents, teachers, and policymakers to make room for children’s play – not just for the fun of it – but because it’s a crucial part of their learning process.
The Solution
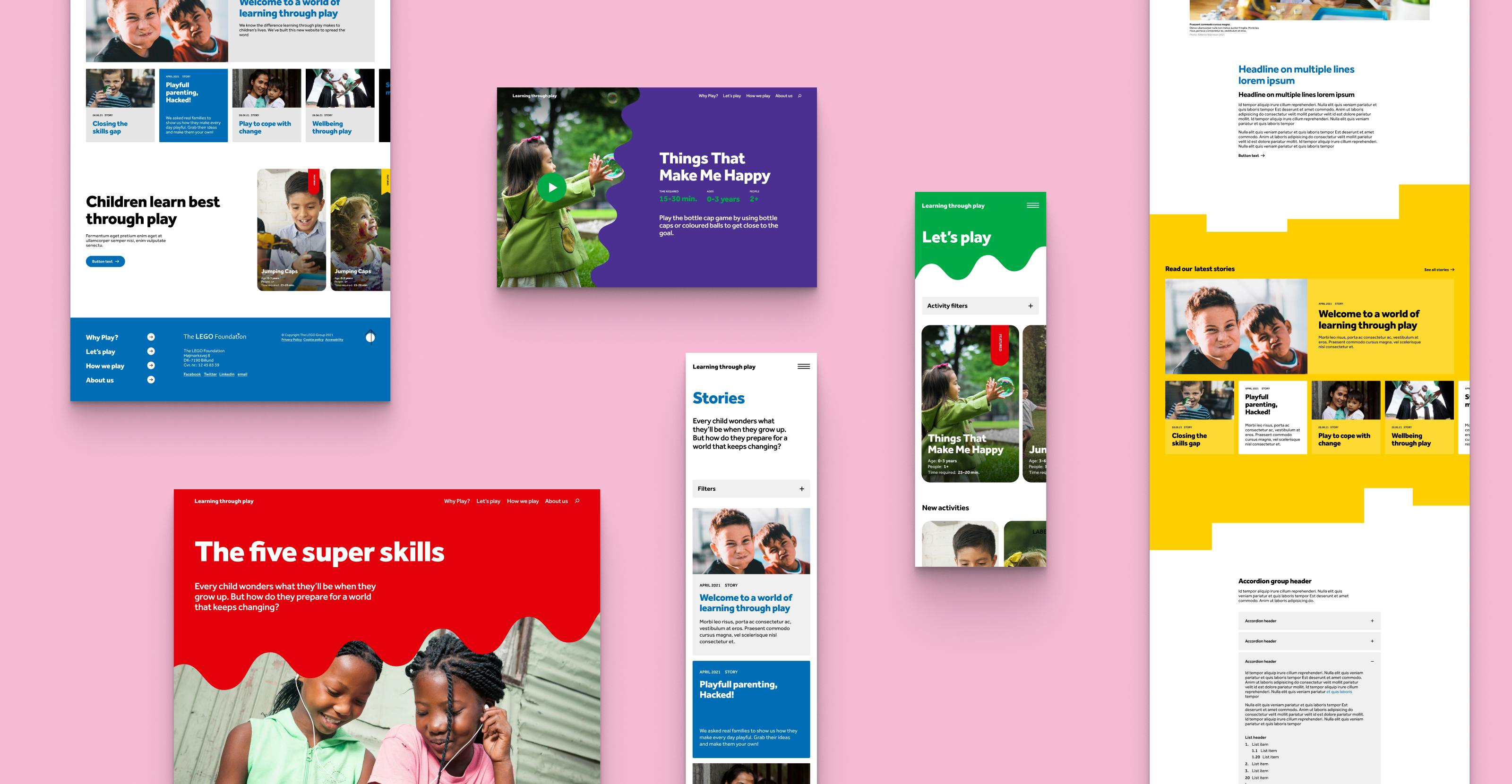
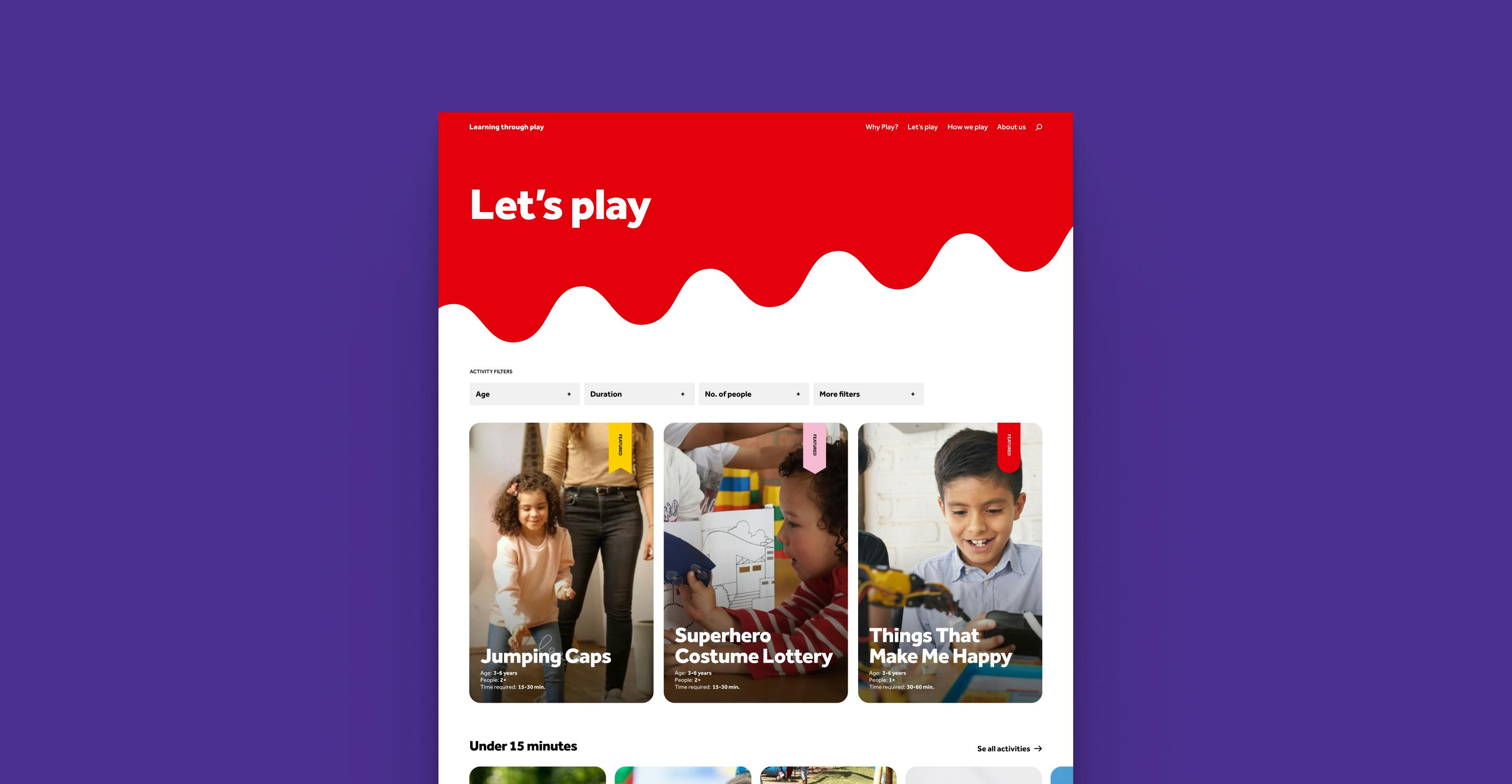
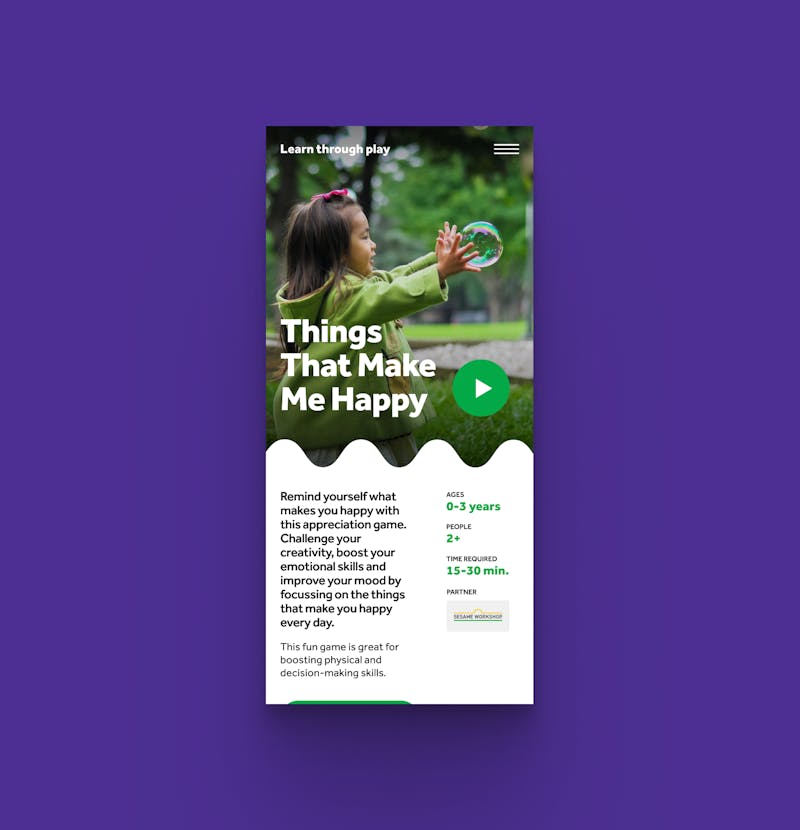
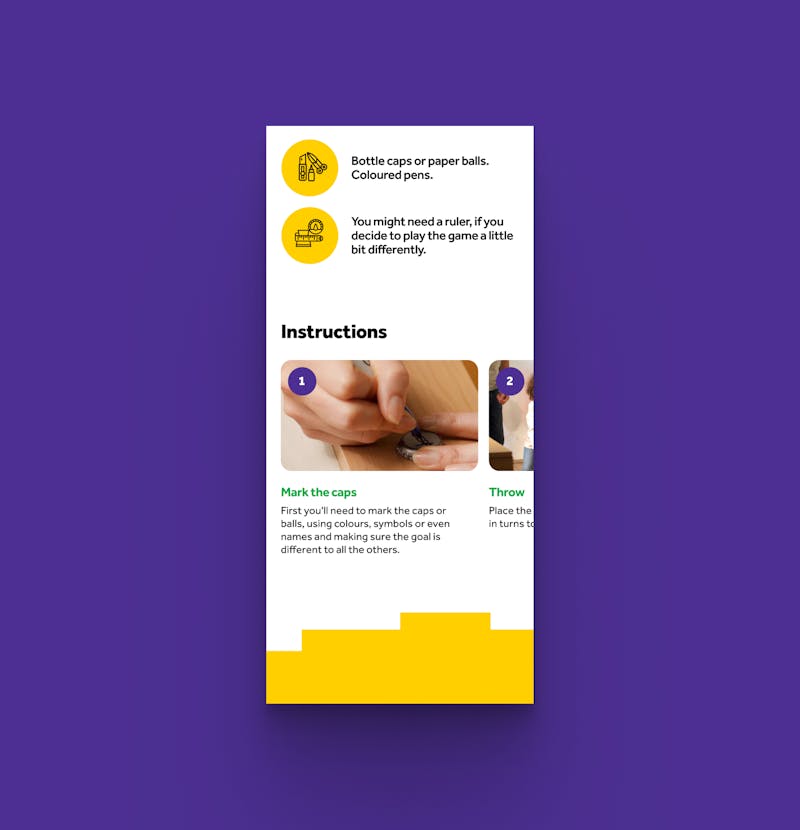
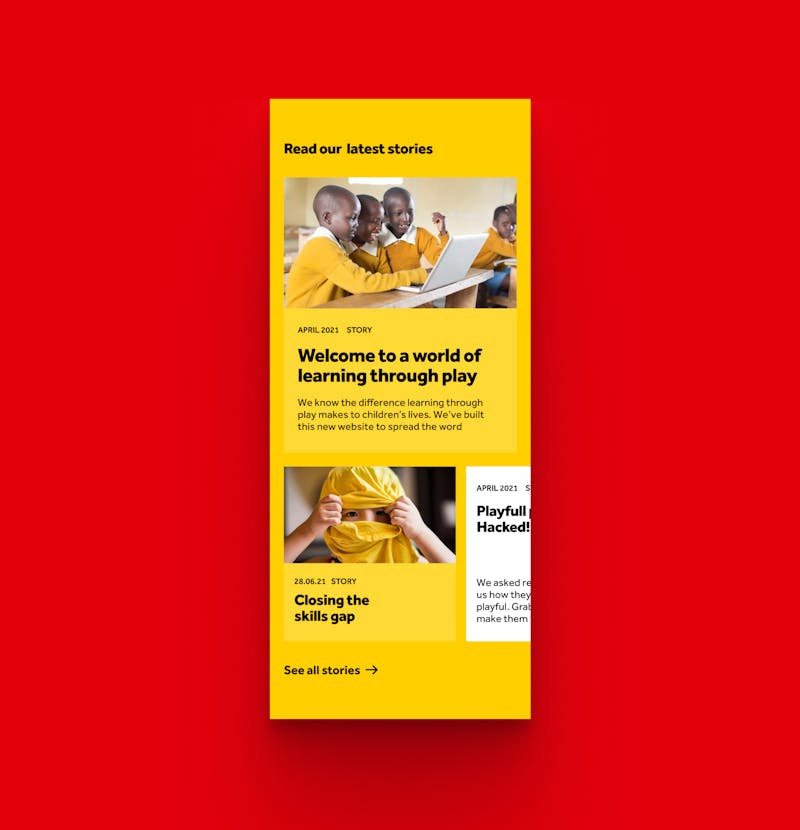
Learningthroughplay.com is the "mother ship" for the LEGO Foundation, a content hub where you can find everything from a large catalog of playful activities and games, reporting from the foundation's various projects and news on scientific research into children's play and learning. The target group is parents, teachers (and children), as well as other stakeholders and decision-makers, who influence the attitudes to - and the framework for children’s play and learnings.
The LEGO Foundation is in it for the long run and promotes the purpose with its own projects and through partnerships within 20+ countries around the world. Learningthroughplay.com must therefore also play a part in creating new relationships and partnerships so that the goal of constructive impact on the lives of 75 million children can be realized.
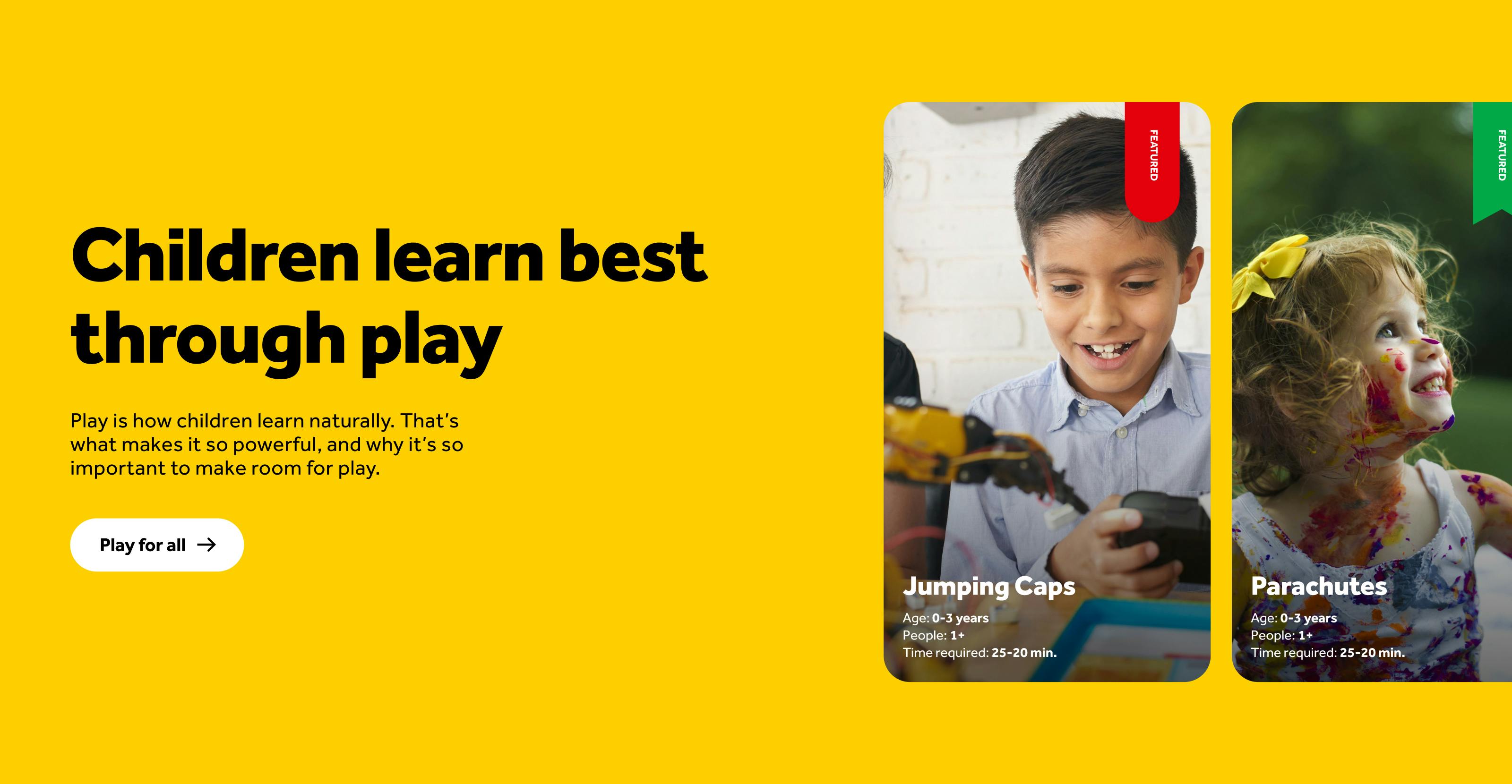
The user experience is playful, and the navigation is simple. The design is based on a CVI created by Stupid Studio. It is unfolded digitally with some playful non-disruptive visual means, taking into account, that the target group is not children, but their parents and teachers - and decision-makers in the field. All content is structured and bound together so that it supports an exploratory behavior on the site, guiding users browsing games that supports creative thinking and problem-solving to relevant projects and research in the same field. No dead ends.
The platform consists of a headless Umbraco CMS and an API-coupled frontend built in Vue.JS and Nuxt. The solution consists of modular and flexible building blocks and a color palette with associated complementary colors, that can be combined in countless ways, not unlike LEGO® bricks. Used to further develop the primary site – or to launch additional campaign or partner sites in the future, with no need for development assistance, and thereby quickly support new initiatives digitally.
It is not just "mobile-first" - it is "old mobile-first", as the solution must also work on old smartphones with slow internet connections. Now it's getting a little nerdy: We are using Intersection observer to control when content is downloaded and played, making sure all resources are used on what’s currently visible in the user's viewport. Similarly, we use lazy load and vimeo's ability to control video quality/resolution, to make sure that all data power and internet speed is spent on exactly what’s visible to the user right now - or what appears in a few seconds, when the user scrolls further down the page.
Similarly, we use Lottie for animations on the site. They are created in After Effects under strict "visual dogma rules", so all output becomes scalable vector graphics, that take up minimal space and can scale to all screen sizes without losing quality. Together with the color system, which is similarly built to secure good readability across all old screens and devices, the individual user gets as good a digital experience as the technical framework allows.
The Result
The important goal of the new solution was to gain a much more detailed insight into how users use the knowledge provided by the foundation through the platform. We do this through an advanced tracking setup so that the knowledge can be actively used to realize the overall goal of reaching 75 million children by the year 2032.
By the way: Even though your telekinetic efforts failed – your imagination helped. Mind-Machine Interfacing Devices or BCI, Brain-computer interfaces are a new technology, where sensors convert P-300 brainwaves to inputs used to control robotic arms, wheelchairs, and more. Playful ideas rock!
"It’s been a great experience working with DWARF. From start to finish we’ve appreciated your immense customer orientation, project management, and the expertise all team members consistently brought to the table."

Euan Wilmshurst
Head of Advocacy & Communication at the LEGO Foundation









Euan Wilmshurst
Head of Advocacy & Communication at the LEGO Foundation
Katharina Thomas
Advocacy & Communication Specialist at the LEGO FoundationPeople
Other work

DR Ramasjang
What Can You Learn From a Four-Year-Old?