Det interessante ved dette er, når du tager dette kerneprincip og tilpasser det til den digitale verden. En white-label tilgang er en fantastisk måde, hvor man kan imødekomme forretningsmæssige- og tekniske mål, især når man udvikler websites. I denne artikel vil derfor vi udforske en white-label softwarearkitektur, og hvordan det kan være med til at give store fordele for både stakeholders og udviklere.
Denne artikelserie består af to dele, hvor vi i denne første del fokuserer på de forretningsmæssige fordele ved en white-label løsning, og hvilke virksomhedstyper den er mest relevant for. Del 2 vil derefter dykke ned i den tekniske implementation, og hvilke tradeoffs der er forbundet med en white-label systemarkitektur set ud fra et udviklingsmæssigt synspunkt.
Hvorfor?
Hvis du overvejer en white-label systemarkitektur til dit projekt, skal du først spørge dig selv, hvad du forsøger at opnå. For som vi vil se lidt senere i artiklen, fungerer white-label utroligt godt for visse projekter, mens andre opnår nødvendigvis ikke samme fordele.
En af de bedste use-cases til white-label er, når du har flere websites, der er ens i strukturen og data/integrationerne, men med meget forskellige visuelle identiteter.
Forestil dig, at du er en stor medievirksomhed, der er ansvarlig for at distribuere forskellige magasiner til forskellige målgrupper. Du har måske et magasin, der er meget teknisk, et andet fokuseret på livsstil/design, og et tredje, der omhandler biler.
Du beslutter dig for også at distribuere disse magasiner online, så derfor har du naturligvis brug for et website for hver af dem. Grundlæggende er disse websites meget ens. Deres mål er at engagere læserne med artikler og andre former for indhold for at overbevise dem om at købe et abonnement. De forskellige magasiner er naturligvis nødt til at have en anden "look and feel" for at appellere til deres specifikke målgruppe.
Et andet eksempel kunne være, hvis du er en organisation, der er ansvarlig for at styre forskellige fodboldklubber. Igen har hver klub brug for et website med information om spillerne, nyheder fra klubben, kampstatistik osv. Men du vil bestemt ikke have, at dine websites skal se ens ud (ellers starter fansene bare et oprør).
Dette er blot nogle få eksempler på, hvor en white-label løsning kunne være et rigtig godt valg. Mens de ovennævnte forskellige websites har en lignende karakter og struktur, kræver de stadig meget forskellige visuelle identiteter - og det er her en white-label løsning virkelig kommer til sin ret.
White-label fordele
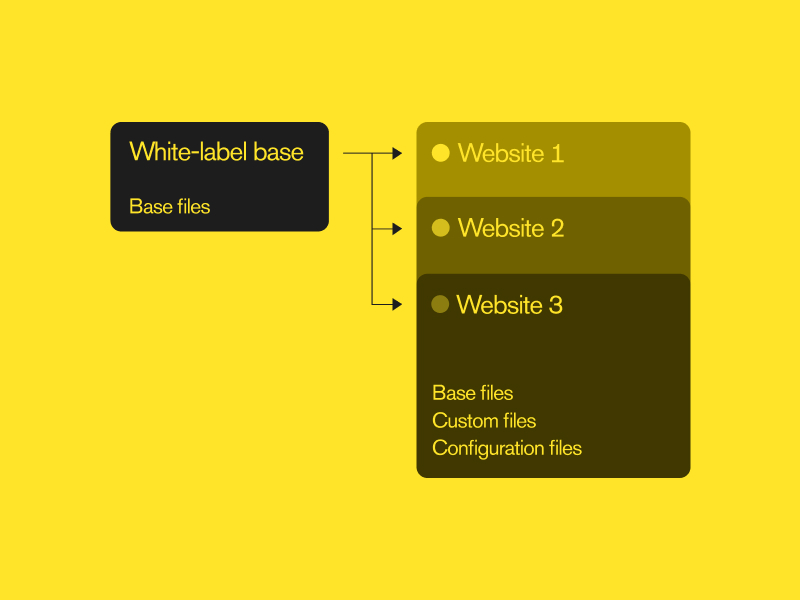
En af de største fordele (og grunde til at vælge en white-label arkitektur) er vedligeholdelse. Selvom du bruger flere kodebaser, deles meget af koden mellem dem. Dette gør det meget lettere for udviklere at vedligeholde flere websites på én gang. Det er også nemt at udgive opdateringer til alle websites uden at skulle copy/paste ændringer på tværs af flere projekter.
Ved at dele meget af koden på tværs af projekter, starter nye projekter aldrig fra bunden, så du kan oprette nye websites med et "frisk lag maling" utroligt hurtigt. Og fra et forretningsmæssigt perspektiv kan du bruge white-label "basen", så meget som du vil til en meget lille ekstrapris pr. website. Dette hjælper med at spare produktionsomkostninger og strømline produktlinjer, hvilket er særligt nyttigt i forhold til skalering.
Nu kan det lyde som om, at dette tvinger alle dine websites til at fungere ens, hvilket måske ikke altid er det, du ønsker. Det er normalt, at ændrede krav tvinger et website til at "forgrene sig" og tilføje brugerdefineret funktionalitet hen ad vejen - mens du stadig ønsker at modtage opdateringer fra white-label "basen". Heldigvis gør den rigtige tekniske implementering dette til en leg (mere om det i den "tekniske implementering" - del 2 af denne artikel).
En anden fordel er, at du kan være hoste og deploye hvert projekt for sig selv. Mens de forskellige websites deler meget af den samme kode, har hvert website stadig sit eget deploy-flow. Dette gør hele systemet mere modstandsdygtigt, da en enkelt dårlig implementering eller menneskelig fejl kun påvirker ét sted ad gangen. Sammenlignet med et enkelt program, der understøtter flere websteder, hvor et implementeringsproblem potentielt kan tage alle dine websites ned på én gang!
Dette er nogle af de vigtigste fordele ved white-label, så lad os tage et kig nærmere ind på, hvordan det fungerer i praksis.
White-label løsninger hos Dwarf
Medievirksomheden, der blev nævnt som eksempel tidligere, er faktisk en af vores kunder med specifikke krav og udfordringer, der blev løst perfekt med en white-label tilgang. Det samme gælder hovedorganisationen for udvalgte danske fodboldklubber, Divisionsforeningen, som også er en af vores kunder, der havde brug for en platform til effektivt at understøtte alle deres forskellige klubber.
Derudover har vi lavet en white-label løsning til TV2 Regionerne, der alle havde brug for en velkendt TV2-struktur, men med brugerdefineret funktionalitet til de forskellige regioner.
Vi har også implementeret en lignende løsning for en anden af vores kunder, et ejendomsinvesteringsfirma med flere populære indkøbscentre i deres portefølje. Indkøbscentrene havde alle hver især brug for deres eget website med lignende funktionalitet, men med brugerdefineret branding til forskellige målgrupper.
Dette er blot nogle af de cases, hvor en white-label løsning gav mening for vores kunder. White-label er også en forholdsvis almindelig tilgang, man ser hos e-handel websites. Salling Group anvender eksempelvis også en white-label systemarkitektur med deres forskellige brands som Føtex, Bilka og BR Legetøj til at skabe unikke oplevelser, der stadig føles velkendte og fungerer på samme måde.
Konklusion
Dette er blot nogle af de eksempler, hvor en white-label løsning giver mening fra et forretningsmæssigt perspektiv, men der er naturligvis meget at overveje, før der træffes beslutning om en systemarkitektur som denne. Omfanget af dine forretningskrav, dine projekter, og løsningens levetid er alle vigtige at huske på.
Du er meget velkommen til at kontakte os, så kan vi få en uforpligtende snak om, hvordan vi kan hjælpe med at finde den perfekte arkitektur (white-label eller ej) til dit næste projekt - og stay tuned for del 2 af denne artikel, der handler om den tekniske implementering af en white-label løsning.
Skrevet af
Mads Brodt Nielsen, Frontend Developer hos Dwarf